Như chúng ta đã biết để website hoạt động được trên nhiều nền tảng, có 3 cách chung quy nhất mà kinh nghiệm của chúng tôi đã nghiệm ra từ khách hàng của mình và từ kiến thức học hỏi trên internet từ các công nghệ hàng đầu về thiết kế trang web đáp ứng trên thế giới. Chúng ta có thể tóm gọn 3 cách, ưu và nhược của nó để thấy rõ tại sao nên
thiết kế web responsive mà không phải là hai cách kia.
Các thứ nhất: sử dụng ứng dụng riêng cho nền tảng di động. Tức là trên hệ điều hành IOS của Iphone, ipad sẽ có một ứng dụng. Trên Android có ứng dụng riêng ... điều này các công ty cực lớn hay làm như Facebook, Youtube ... bởi vì họ có đội ngũ phát triển ứng dụng. Và chi phí để làm điều này không nhỏ. Từ việc cập nhật ứng dụng đi theo hệ điều hành khi nó cập nhật làm cho ứng dụng trang web phải cập nhật thường xuyên.
Cách thứ hai: tạo ra một trang web cho từng trình duyệt. Mới nghe có vẻ như cách này tiết kiệm chi phí hơn so với cách thứ nhất. Nhưng nhìn chung cũng vẫn phải thiết kế ra rất nhiều giao diện khác nhau cho mỗi trình duyệt và cách này cũng chưa phải là tối ưu do các thiết bị có quá nhiều kích thước màn hình dẫn đến trang web chưa được tối ưu hoàn toàn.
Và cách thứ ba là gì ? Đó là
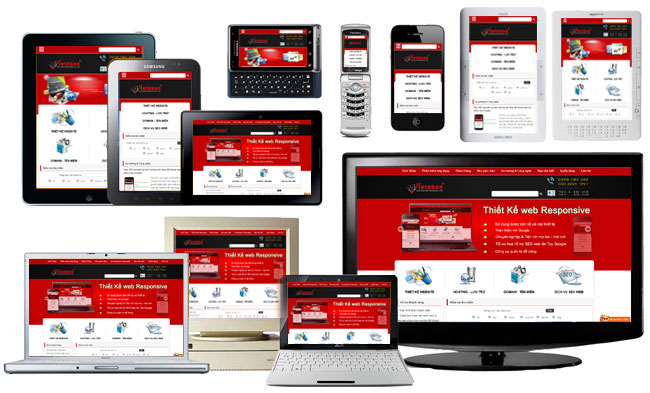
thiết kế web responsive, tạm dịch là thiết kế web đáp ứng. Như thế nào gọi là thiết kế web đáp ứng, bạn hiểu đơn giản như thế này, Trang web khi thu nhỏ lại sẽ tự động điều chỉnh kích thước nội dung, hình ảnh .... và bố cục. Việc này chỉ phải thực hiện trên một trang web và phù hợp với tất cả màn hình. Lúc đó các nhà phát triển web chỉ phải cực với một mẫu giao diện, trang web sẽ dễ dàng cập nhật và nâng cấp hơn.
Vietnhan.com làm gì ?
Chúng tôi nhiều kinh nghiệm trong việc xây dựng
web responsive mà không phải đơn vị nào cũng có thể thực hiện được. Việc xây dựng web đáp ứng đòi hỏi người thiết kế và lập trình viên phải nhiều kinh nghiệm trong việc trải nghiệm và bắt sự kiện của trang web.
Giao diện trên PC sẽ tự động hiển thị một cách đẹp mắt và khi thu nhỏ trình duyệt lại trang web cũng tối ưu. Hãy xem ví dụ mẫu của chúng tôi về một dự án chúng tôi đang thực hiện tại đây..
Cách nó hiển thị như thế nào ?
Hãy xem cách hiển thị khi thu nhỏ của trang web bằng ví dụ của chúng tôi nhé.Chúng tôi sẽ tự thu nhỏ trình duyệt trong 3 kiểu khác nhau mô phỏng cho 3 loại thiết bị là pc, table và smartphone để quý khách dễ dàng hình dung trang web.
Trang web khi hiển thị lớn trên màn hình bình thường
Trang web khi thu nhỏ hơn và thu nhỏ nhất.

Quý khách có thể tự kéo và thu nhỏ trình duyệt để hiểu hơn về một trang web hỗ trợ responsive nhé. Để làm được điều này ngoài trang web hỗ trợ CSS3 và HTML5 thì người thực hiện phải có kinh nghiệm trong việc dàn trang và bố trí.
------------------------------------------------------------------------------------
ĐƠN GIÁ VUI LÒNG GỌI: 0908 789 326 Mr Dũng
Giảm 40% phí Hosting cho năm đầu tiên
Các chương trình hỗ trợ sau khi thiết kế website:
Quảng bá website :
Website sẽ được chúng tôi quảng bá miễn phí bằng các công cụ sau :
- Tối ưu hoá SEO và tích hợp các công cụ mới nhất để phục vụ việc đưa website lên Top của Google.
- Submit website của Quý khách hàng lên các công cụ tìm kiếm như Google, Yahoo, MSN
- Cài đặt Google analytis, Google webmaster tools nhằm đánh giá hoạt động của website, hành vi người dùng.
- Quảng cáo 12 tháng miễn phí lên trang chủ www.nhipcaudoanhnghiep.com
Bảo hành Website :
- Chúng tôi cam kết chương trình chạy tốt vô thời hạn kể từ sau ngày bàn giao Website cho Khách hàng
- Tiến hành sao lưu dữ liệu Website của Quý khách định kỳ 1 tuần/lần.
- Hỗ trợ kỹ thuật, quản trị website:
- Hỗ trợ miễn phí kỹ thuật 24/7
- Hỗ trợ miễn phí quản trị, hướng dẫn sử dụng website 24/7 theo các hình thức : email, trực tuyến (chat, voice), tel,…
Chúng tôi hân hạnh được phục vụ Quý khách hàng với những sản phẩm, dịch vụ tốt nhất ,giá cả hợp lý nhất !
